Cómo acabé apareciendo en los créditos de una película ganadora de un premio
El nombre del proyecto era “Flores de Ruanda”. El director de la empresa en la que trabajaba viajó a Ruanda durante casi un mes, junto con un pequeño equipo de rodaje, para crear un documental acerca de cómo el país se recuperó tras el genocidio que tuvo lugar ahí, y acerca de cómo los niños son la nueva esperanza de la nación.
Se trataba de un proyecto conmovedor, de un alcance impresionante. La edición de vídeo y la postproducción nos llevaron unos cuantos meses. Incluso yo contribuí en trabajos de vídeo, creando algunos efectos especiales de profundidad de campo para la animación de presentación. Todos nos involucramos profundamente en el proyecto.
El trabajo de márketing continuó una vez que la película estuvo lista. Se creó una página web para presentar este documental, mostrar unos pocos vídeos e imágenes, vender online copias en DVD, y permitir que los reporteros y los distribuidores nos contactaran directamente. La responsabilidad de programar toda la parte del sitio web recayó sobre mí, y acabé apareciendo en los títulos de crédito del documental como “Diseño web – Enrique Serrano”.
Los Premios Goya son los galardones más importantes del cine español – son prácticamente “los premios Óscar de España”. Cuando Flores de Ruanda recibió el Premio al Mejor Corto Documental, todos aplaudimos.
Incluso el propio sitio web que creamos para promocionar la película recibió varias distinciones en páginas que seleccionaban diseños web sobresalientes. Resultaba de lo más gratificante ver nuestra página destacada entre los pocos diseños que sitios como Design Licks seleccionaban cada semana, rodeada por otras páginas como la web oficial de Las Crónicas de Spiderwick, o la página oficial de la campaña de Halo 3.
Me alegró formar parte de ese proyecto, que transmitía un mensaje de lo más importante, y que obtuvo reconocimiento de tan alto nivel.
Aspectos técnicos de la página web de esta película
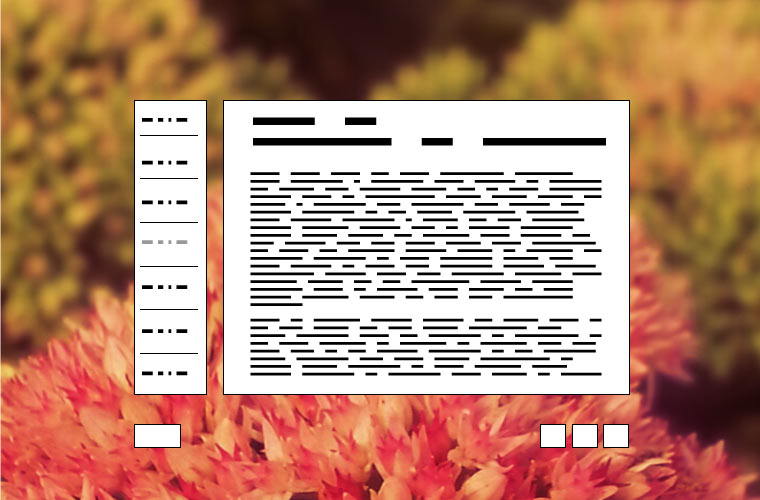
Una vez que la película estaba completa, aprovechamos un hueco entre nuestros proyectos habituales para completar la página que promocionaba la película. Decidimos crear una infraestructura que podría ser reutilizada en el futuro, ya que las futuras películas que se desarrollasen necesitarían un mecanismo de márketing similar. Acabamos creando un entorno basado en estructuras en forma de tarjetas con texto, flotando sobre un fondo fotográfico de intensos colores.

Incluso teniendo en cuenta lo mucho que las tendencias de diseño web han evolucionado desde ese momento, había unos cuantos puntos destacables en ese proyecto:
- Utilizamos imágenes a pantalla completa como el fondo de la página, con un cierto efecto de scroll parallax.
- Los contenidos se cargaban de forma dinámica, para conseguir una velocidad de carga tan rápida como fuera posible.
- La transición entre secciones se producía con animación, siguiendo algunos principios que, a día de hoy, recordarían al diseño web material.
- Los elementos en la página web se reposicionarían y redimensionarían de acuerdo con el tamaño de la pantalla. Estábamos creando diseños web adaptativos incluso antes de que se acuñase este término.
- Incrustamos nuestros propios vídeos dentro de nuestra página web, sin que hubiera marcas de agua o logos externos. Utilizamos compresión de vídeo bastante eficiente, que garantizaba vídeos web de buena calidad, y que cargaban en tiempo real.
- El sitio web tenía integrado un módulo de comercio electrónico básico, que programé específicamente para poder vender DVDs de la película online.
La página web estuvo lista en menos de una semana. Se trataba de una solución rápida, única y efectiva, cuyo entorno básico continuamos reutilizando para acelerar la fase de márketing de todas las futuras películas.

