Cuando ganar la confianza de los clientes es el objetivo principal de la experiencia de usuario
¿En qué se fijaría si estuviese a punto de contratar a alguien para representarle en un asunto de gran importancia?
En el caso de los abogados de daños personales, lo esencial es mostrar su experiencia y profesionalidad, ganando la confianza de sus nuevos clientes. Y ése fue precisamente el objetivo principal de las sucesivas optimizaciones de experiencia de usuario que llevé a cabo en el sitio web del abogado Chris Dixon y en otras páginas relacionadas.
“No ignores tus propios logros” era nuestro lema en relaciones públicas. Y es que no todos los abogados consiguen ser parte del “Club del Millón de Dólares” gracias a sus veredictos. Ni todos son destacados en las listas de los mejores 40 abogados de menos de 40 años, o en la de los 100 mejores abogados litigantes.
Cuando has trabajado con Chris, su profesionalidad brilla por sí misma. Pero para la gente que lo conoce por primera vez, merece la pena destacar todas sus ventajas competitivas a través de su página web.
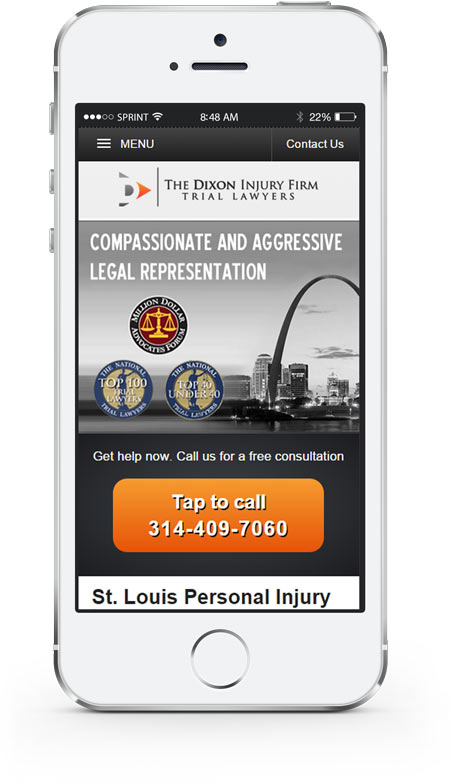
Tras identificar nuestro objetivo y nuestros puntos fuertes principales, llevamos a cabo las mejoras principales de la experiencia de usuario. En la versión final resultaba muy sencillo encontrar los datos de contacto de su despacho de abogados. La imagen de marca de Chris era de lo más distintiva. Los titulares principales garantizaban a los potenciales clientes que habían llegado a la página correcta. Y los sellos de confianza abundaban en la parte superior de la página. Tras ello, vendrían los detalles acerca de la experiencia profesional y de los casos ganados.
Medimos la eficiencia de esta nueva versión, ajustamos algunos elementos de la interfaz de usuario, vimos cómo nuestra tasa de conversiones mejoraba, y nos sentamos a disfrutar del funcionamiento de esta versión final de su página web.
Y entonces, el mundo cambió.

Experiencia de usuario, contexto y emergencias.
Nuestra base principal de usuarios había estado compuesta hasta ese momento de gente buscando a un buen abogado para su caso, sentados cómodamente en frente de sus ordenadores de sobremesa, leyendo los detalles de casos similares, y revisando la experiencia profesional de Christopher, para acabar enviándonos un email, o llamándonos por teléfono.
Pero todo esto cambió una vez que los smartphones se volvieron tremendamente populares. Cada vez veíamos a más usuarios móviles en nuestras estadísticas, navegando en nuestra página web sobre la marcha, viéndonos en una pantalla tan pequeña como la palma de su mano.

¿Leería usted una explicación detallada mientras caminase? Y en el caso de un despacho de abogados especializados en daños personales, ¿cree que sus clientes leerían textos largos en pantallas diminutas, tras haber sufrido un accidente, o mientras se recuperan de sus efectos?
Es por ello que un buen diseño de experiencia de usuario también debería tener en cuenta el contexto específico de cada usuario. Las prioridades de nuestros usuarios móviles no estaban tan centradas en realizar una investigación exhaustiva. Estos usuarios móviles sólo querían recibir ayuda inmediata.
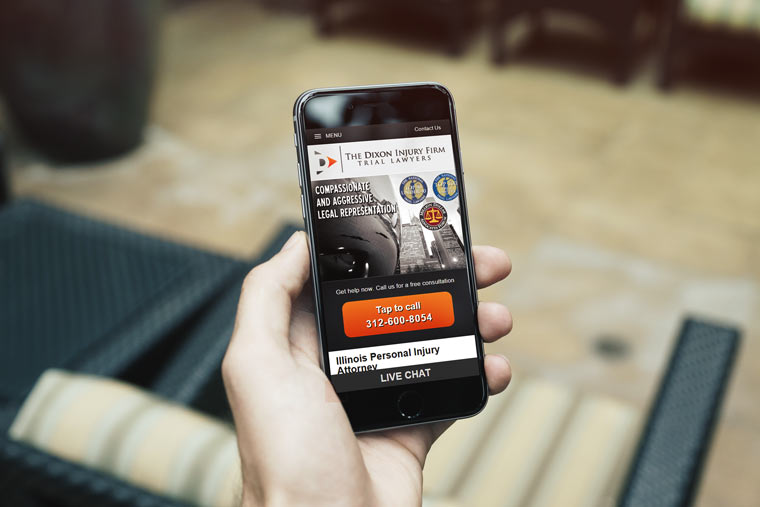
Cuando tienes un teléfono en tu mano, y estás en medio de una emergencia, la reacción más natural es hacer una llamada.
Teniendo en cuenta este objetivo principal de nuestros usuarios móviles, desarrollé una experiencia de usuario completamente mejorada para estos dispositivos, en la que habría botones grandes de “pulsar para llamar” presentes en todas las zonas adecuadas.
Cuando el diseño adaptativo se preocupa de la imagen de marca y del contexto
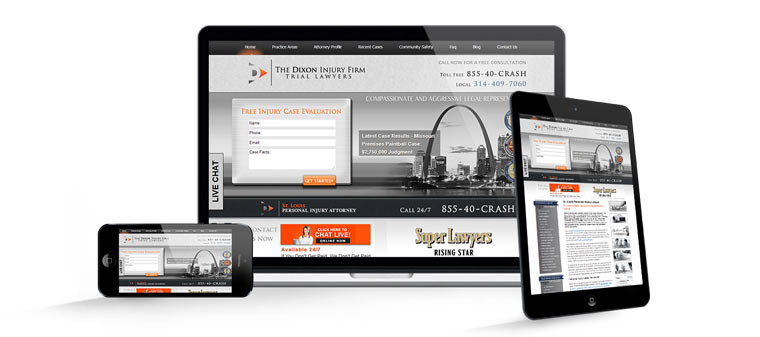
La nueva versión del sitio web fue reprogramada por completo como una página web en la que la interfaz móvil era la principal – y todo se readaptaría para dispositivos mayores y más potentes. Los usuarios móviles no disfrutan de conexiones tan rápidas, pueden tener límites de datos en sus planes, y (especialmente si contactan en medio de una emergencia) no tienen ni un segundo que perder.

Esconder elementos de la página web no es una práctica recomendada en el diseño adaptable moderno, porque obliga a los usuarios a descargar información que podrían no usar. Sin embargo, un buen diseño adaptable también tiene que tener en cuenta el contexto del usuario. Nuestros usuarios móviles podrían tener prisa, estando en medio de una emergencia, con un teléfono en sus manos, con lo que mostrar botones de “pulsar para llamar” sólo en estas versiones móviles es algo que tiene toda la lógica del mundo. Sin embargo, todo contenido no esencial ni siquiera se cargaría en los dispositivos móviles, más limitados, garantizando una experiencia de navegación fluida para todo tipo de usuario potencial.
La marca del despacho de abogados de Chris Dixon se había convertido en una imagen conocida en el sector, que merecía la pena conservar, especialmente cuando tus clientes te reconocen y te recuerdan. Por ello, el diseño de la página web para ordenadores de sobremesa se conservó idénticamente, mientras que para los demás dispositivos el diseño adaptable recolocaría y reorganizaría adecuadamente cada uno de los componentes de la página.

Por último, reprogramar todos sus sitios web para que utilizasen tecnologías compatibles es algo que permitiría a todos los usuarios ver vídeo en formato HTML5 – incluyendo a usuarios que accediesen a la página usando tabletas, en las que Flash ya no es una opción. Al proporcionar vídeos en formato WebM y MP4, y al usar carruseles de información programados en javascript, se garantizaba la compatibilidad para todo posible dispositivo.

El resultado es un conjunto de sitios web adaptativos que destacaban la experiencia como abogado de Christopher Dixon, proporcionando una experiencia de usuario fluida, adaptada al contexto de cada usuario. Contactar con su despacho de abogados sería de lo más sencillo, sin importar si accede a la página web desde un ordenador de sobremesa, tableta – o incluso desde un teléfono móvil en medio de una emergencia.

