Imágenes que nos transportan a otros lugares
¿Qué es lo que encontramos fascinante acerca de viajar? Es probablemente la atracción que sentimos por los paisajes y entornos diferentes, que nos transportan hacia nuevas experiencias. Y por eso, tener un tono único y distintivo, y mostrar imágenes atractivas, son elementos clave en un sitio web en el que los viajes son uno de los elementos principales.

Geri Dreiling es una escritora de estilo único, que deseaba compartir sus experiencias de viaje con todo el mundo. Tenía una idea muy clara en mente acerca del tipo de página web que necesitaba. “Quiero algo que tenga un aspecto alegre, Enrique” – me explicaba.
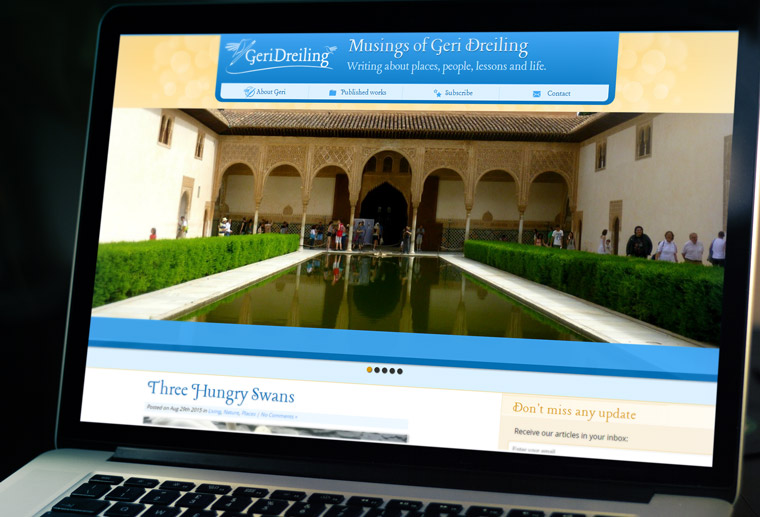
En la primera fase del desarrollo, diseñé una interfaz que incorporaba un esquema de colores complementario, que recordase a cielos despejados, o a días de playa: un azul brillante combinado con un tono amarillo anaranjado.

Este diseño combinaba bastante bien con el logo que había creado para Geri: el símbolo de un colibrí con un lápiz. ¿Qué mejor símbolo para ilustrar la naturaleza creativa de esta escritora llena de energía?
Nos aseguramos de que este logo fuese bien visible en todas las páginas, para que su imagen de marca fuera fácil de recordar, ya que esto era esencial para destacar el tono único de su blog de viajes.
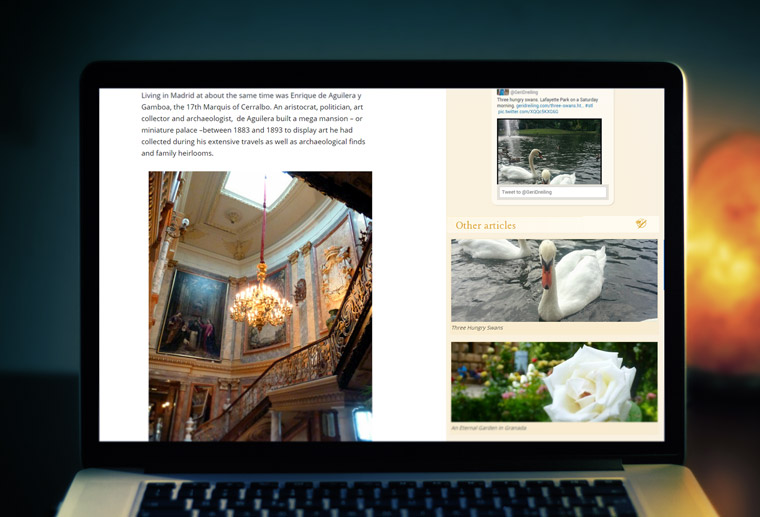
El resultado fue un sitio web lleno de imágenes cautivadoras, que además tenía una personalidad muy bien definida.
Viajando a tierras adaptativas
El mundo de la tecnología web ha estado cambiando rápidamente durante los últimos años. El tráfico móvil se ha disparado entre nuestros usuarios, sin que haya pasado mucho tiempo desde que instalamos las primeras versiones de nuestros sitios web.
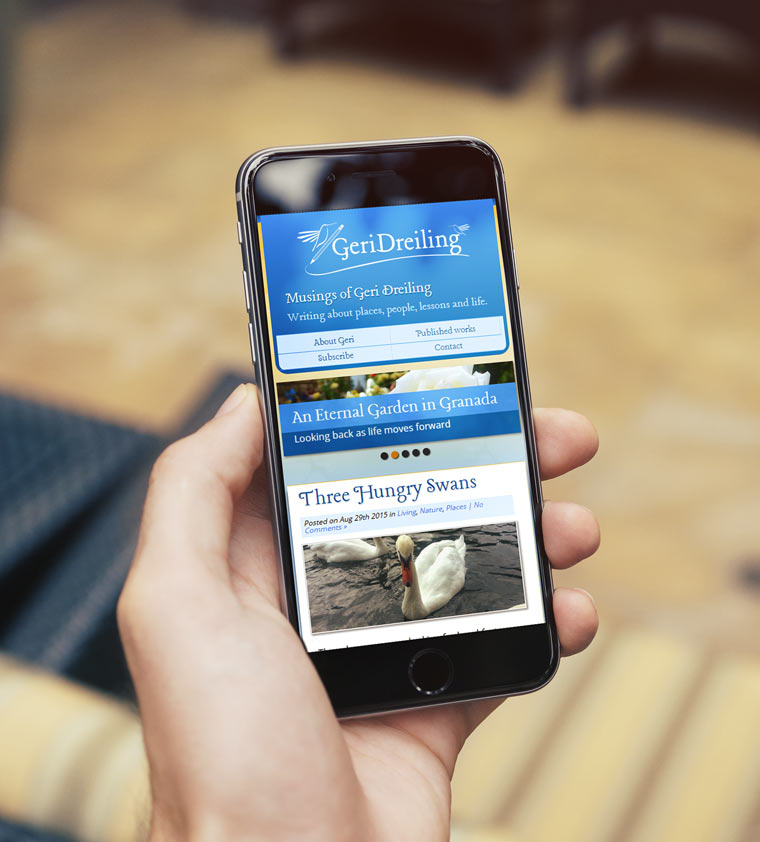
La página web de Geri Dreiling ya se había hecho bastante conocida cuando esto sucedió. No queríamos volver a empezar el proyecto, reconvirtiéndolo en algo que siguiera la última moda de diseño web plano y minimalista. La prioridad de Geri era mantener su estilo y su imagen de marca. Pero que la página web funcionase a la perfección en móviles era ahora también una prioridad.

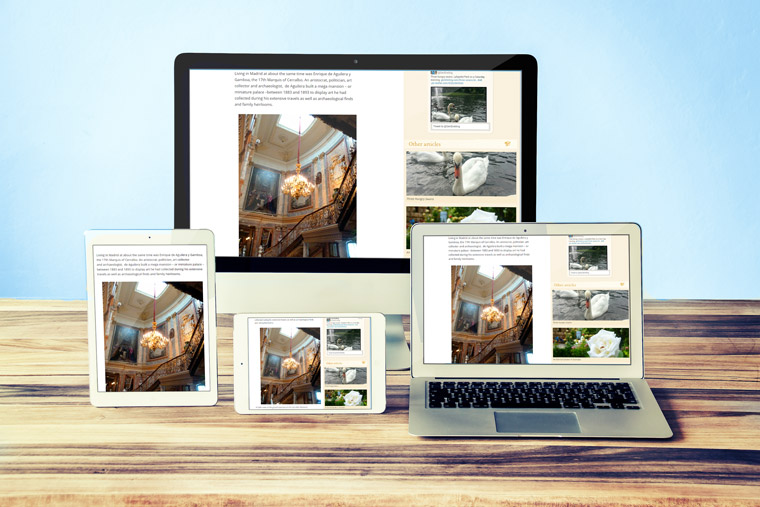
El diseño web adaptativo era nuestro próximo destino. Realicé algunos bocetos de diseños alternativos que funcionarían bien para nuestro caso, en varios dispositivos distintos, incluyendo teléfonos y tabletas de prácticamente cualquier tamaño.
El tono y el aspecto original de la página se mantendrían, pero los textos serían ahora fáciles de leer en cualquier dispositivo, y las imágenes se mostrarían aprovechando tanto espacio de la pantalla como fuera posible.

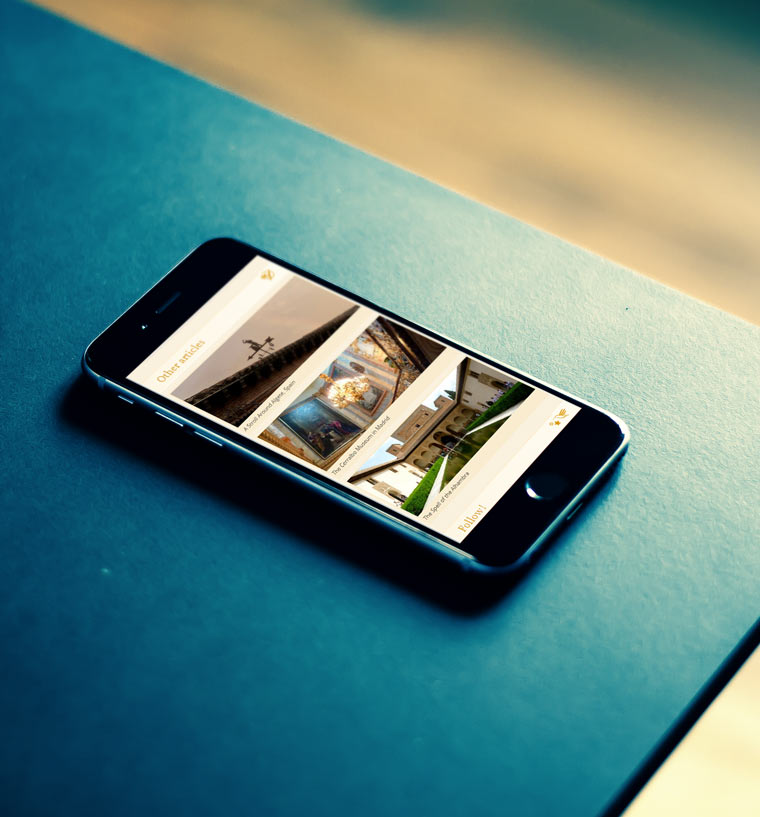
Mientras llevábamos a cabo esta mejora, utilizamos este proyecto para mejorar otras zonas del sitio web. Puesto que las imágenes de viaje son tan atractivas por sí mismas, decidimos aprovecharlas aún más, incluyendo enlaces a modo de imágenes pulsables, que mantendrían a nuestros usuarios más tiempo en el sitio, mientras leían otros artículos relacionados.

Al final, el blog de Geri tenía un aspecto magnífico en todo dispositivo, y mantenía un estilo y aspecto únicos, a juego con el tono distintivo de sus artículos.

