How to create a Photoshop Chrome Effect Style – Tutorial by eserrano.com

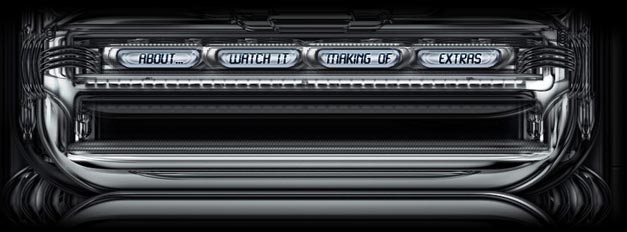
This is an example of a Photoshop chrome effect used to design a metallic looking web interface. It was created by following the step-by-step guide of this tutorial.
In this Photoshop Styles tutorial you will learn how to define your own advanced Photoshop Styles to create chrome effects, metallic effects and other shining effects. Once you create your own custom Photoshop Style you will be able to quickly apply the predefined style, achieving realistic metallic effects without effort.
I find these chrome Photoshop styles specially useful to create web interfaces, modern logotype effects, or even to render realistic metal effects.
Of course, you can download my free Photoshop styles and start using them right now.
I will explain in detail every step to create these cool effects, so let’s get started!
Steps of this Photoshop Styles Tutorial
1) Creating basic shapes for metal edge effects
- 1.1) Photoshop web styles: the best starting point for Photoshop custom styles
- 1.2) Shapes for metal edge effects: create curved metal in Photoshop
- 1.3) Main shapes: a web interface design using Photoshop
2) Designing Photoshop custom styles
- 2.1) Photoshop scale effect: an easy way to adjust styles
- 2.2) Advanced Photoshop layer options for custom styles
- 2.3) Gloss effect: Photoshop gloss contour design
- 2.4) Emboss and bevel in Photoshop: adjust the bevel emboss contour
- 2.5) Satin effect in Photoshop: create chrome and silver satin effects
- 2.6) Photoshop stroke effect: adjusting the border
- 2.7) Save Photoshop styles: keep your customized style at hand
3) Create a Photoshop metal interface by exporting merged layers
- 3.1) Merge Photoshop layers: performance optimization
- 3.2) Free transform and duplicate layer: creating basic interface elements
- 3.3) Blending in Photoshop: combining the image layers
4) Photoshop the final details of the chrome interface
- 4.1) Photoshop lighting and shading: create chrome shining edge effects
- 4.2) Photoshop levels and curves: adjust the contrast of your metal effects
- 4.3) Coloring the style: create a gold chrome Photoshop effect

