Understanding Photoshop Bevel & Emboss Contour
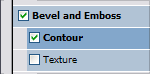
To activate the Bevel and Emboss Contour in Photoshop layer options, select the Contour tab just under the previous Bevel tab.
An easy way to understand the bevel and emboss contour is to consider such graphic as as a side view of the slope that creates the beveled effect, sharpening the base shape as its height increases, following the contour shape.
Again, a normal button created with Photoshop would have a straightforward slope, depicting a smooth, gradual transition that gently sharpens the top of such button.
But if we want to create a metallic chrome effect with this layer style in Photoshop, the bevel contour should be a more complex shape, to add rich reflection effects that imitate the environmental reflections of metallic or chromic surfaces: that’s why "Contour" becomes so useful.
Rememember that you can load useful presets of contour curves, as we did before with the gloss contour.
Read on to find some interesting tips and tricks to work with Photoshop bevel options.

Activating the Bevel and Emboss > Contour options menu.
![]()
A metallic chrome effect with a contour valley low curve.
![]()
The same metallic chrome layer style with an inverse Gaussian contour curve: a very different result with a simple change.
Tricks to increase the metal effect using Photoshop Bevel and Emboss Contour
Take into account that the bevel and emboss contour is combined with the bevel gloss contour to create the whole bevel and emboss effect. Your won’t need to add bevel contour adjustments in the following situations:
- If your gloss contour effects are very intense or contrasted, other shadow or highlight modifications of the bevel contour would be hidden by the overexposed or darker areas of the Photoshop bevel.
- If the bevel effect is very narrow and is very concentrated on edge of the shape. The contour transition only takes place in the areas in which the bevel and emboss effect defines a virtual 3D slope, not in the top of the resulting shape.
My suggestion: avoid over-the-top contour effects. Follow these simple tricks:
- You don’t need to activate the bevel and emboss contour checkbox if the bevel itself is interesting enough.
- Don’t combine a wavy bevel and emboss contour with a wavy gloss contour: you would concentrate too many curves around the edges of your chrome Photoshop style.
- Use a complex wave looking pattern to add the main gloss effect, and stick to a simpler slope graphic for the bevel and emboss contour.
- Drag the contour range slider to control how much of the contour curve will be applied to the bevel effect. The range slider is a quick and easy way to experiment with the strenght of this bevel contour effect.
Now you have completely mastered Photoshop bevel. Next, this tutorial will explain how to create powerful silver satin effects in Photoshop.

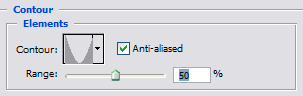
Photoshop bevel and emboss contour options. Enable anti-aliased to prevent jagged edges and experiment with the contour curves and the contour range slider.
![]()
A simple Photoshop button created with a bevel and emboss effect. Without contour, the bevel transition is a smooth shading gradient.
![]()
Enabling bevel and emboss contour with a 0% range creates a straight line as the side view of the former Photoshop button.
![]()
An inverted cone contour curve used with a 100% contour range. The shape of the bevel slope is the inverted cone curve, as the side view of the bevel illustrates.

